رعایت اصول تصویرسازی در طراحی ارائه، یعنی رعایت قواعد چینش مناسب و درست اِلِمانهای بصری بر اساس اهمیت و اولویت. رعایت کردن این اصول، به زاویۀ دید مخاطب جهت میدهد و در بازخورد ارائه موثر است.
اگر اصول دیزاین و تصویرسازی را خوب و منطقی رعایت کنید، مخاطب گیج نمیشود و مفهوم داستان مصوری که تعریف میکنید را درک میکند.
طراح حرفهای طوری چینش محتوا را انجام می دهد که بیننده به صورت خودکار مسیر مورد نظر را نگاه میکند و دیگر لازم نیست فکر کند شروع کار کجاست! مثلاً در یک طرح جذاب و مخاطب پسند، تیتر بالاترین قسمت قرار میگیرد و با بزرگترین فونت نوشته میشود. بقیۀ تیترها بر اساس اهمیت، ریزتر میشوند و در قسمتهای پایینتر قرار میگیرند.

آموزش سلسله مراتب بصریسازی محتوای ارائه
برای تصویرسازی محتوای ارائه چه اصول یا سلسله مراتبی را بهتر است رعایت کنید؟
انتخاب سایز مناسب برای وضوح بیشتر
آیا در طراحی حرفهای ارائه، سایزها مهم هستند؟ جواب مثبت است؛ سایز میتواند احساسات را تحریک و هدایت کند. انتخاب سایز مناسب میتواند اولویت تصاویر را مشخص کند. تصویرسازی با مقیاس بزرگتر، به مهم بودن آن تصویر اشاره میکند.
تصویر بزرگتر، بهتر است. انتخاب و طراحی المانهای بزرگتر، توجه بیشتری را به خود جلب میکند. مثلاً تیترهای مهم روزنامهها و مجلات با فونت بزرگتر نوشته میشود. خبر اصلی در صفحه اول با تیتر بزرگ و عکس بزرگ کار میشود.

در کنار اندازۀ تصویر، مقیاس آن هم مهم است. مقیاس Scale یعنی اندازۀ یک المان Element در مقایسه با المان دیگر. تا وقتی شما یک تصویر یا نوشته دارید، مقیاس کم اهمیت است اما وقتی بیشتر از یک المان تصویری دارید مقیاس اهمیت پیدا میکند.
پرسپکتیو
پرسپکتیو میتواند به فضا عمق بدهد! رنگها میتوانند عمق و بُعد ایجاد کنند. در دنیای واقعی هم اجسام هرچه به ما نزدیکتر باشند، بزرگتر به نظر میرسند. رنگهای روشن روی پسزمینۀ تیره، نزدیکتر به نظر میرسند و رنگهای تیره روی پسزمینۀ روشن، نزدیکتر دیده میشوند. طراحی پرسپکتیو درست با رعایت مقیاس Scale و تناسب Proportion فاصله مناسب را ایجاد میکند.
رنگ و کنتراست
همانطور که تصویر بزرگتر، توجه بیشتری جلب میکند، رنگهای روشن هم توجه بیشتری به همراه دارند. مثلاً انتخاب رنگ نئونی برای پس زمینه میتواند توجه بیشتری جلب کند و کنتراست رنگ قرمز روی پس زمینۀ آبی بهتر از کنتراست قرمز روی پس زمینۀ نارنجی است.
اهمیت انتخاب رنگ مناسب را فراموش نکنید. رنگبندی Colour scheme در طراحی یعنی انتخاب رنگ، مقدار و ترکیب رنگها با هم. مثلاً ترکیب رنگهای گرم و سرد می تواند عمق و کنتراست ایجاد کند. یک طراح با رنگ بندی مناسب برای طراحی المانها میتواند هارمونی، تعادل و کنتراست ایجاد کند و در بزرگنمایی مفاهیم کلیدی موفق عمل کند. برای آشنایی بیشتر با رنگ و کنتراست مقاله زیر را مطالعه کنید.
پیشنهاد میکنیم ببینید: طراحی پاورپوینت حرفهای: گرافیک و رنگ
تایپوگرافی
در طراحی ارائه حرفهای، بعد از انتخاب تصویر نوبت به انتخاب فونت میرسد. سلسله مراتب را در نوع فونت، سایز و رنگ فونت و فاصلۀ نوشتهها بهتر است رعایت کنید. پرزنتیشنی که فونتهای آن همه یک نوع و یک اندازه باشند، خستهکننده است و مخاطب را گیج میکند.
چینش المانها باید طوری باشد که مخاطب را هدایت کنید تا در نگاه اول، آنچه شما میخواهید را ببیند.
 مجاورت
مجاورت
یکی دیگر از اصول چینش تصاویر و رعایت سلسله مراتب بصری سازی، اصل مجاورت Proximity است. وقتی عناصر (المان) مرتبط با هم را نزدیک به هم قرار دهید، به مخاطب نشان میدهید که آنها با هم در ارتباط هستند.
قرار دادن المانها نزدیک به هم مثلاً در لوکیشنهای مشخص روی یک نقشه، مسافت دور یا نزدیک را به مخاطب القا میکند. البته سایز و مقیاس مندرج در نقشه (راهنمای نقشه) هم مهم است.

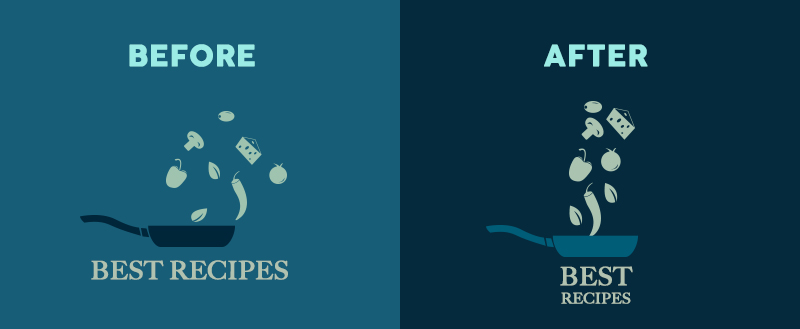
فضای خالی
فضای خالی یعنی فاصله و فضای خالی بین نوشتهها و تصویرها که به جذابیت و برجسته شدن مفاهیم داخل تصویر کمک میکند. معادل دیگر برای فضای خالی، فضای منفی یا فضای سفید White space است.
همانطور که طراحی المانها نزدیک به هم، به رابطه میان آنها اشاره میکند، فاصله دادن و ایجاد فضا بین المانها هم میتواند به مستقل بودن و هایلایت آنها کمک کند. برای چینش بهتر تصاویر و نوشتهها و رعایت سلسله مراتب تصویرسازی، میتوانیم با کمک ایجاد فضای خالی، مفهوم مورد نظرمان را برسانیم.
با ایجاد فضای خالی بین مجموعههای مرتبط با هم، درک محتوا را برا مخاطب راحتتر میکنیم. اینطوری طراحی ارائه جذابتر میشود. یکی از موارد کاربرد فضای سفید، طراحی جلد برای پرزنتیشن،گزارش عملکرد و … است. مقاله زیر را در این رابطه مطالعه بفرمایید.
پیشنهاد میکنیم ببینید: آموزش طراحی جلد گزارش عملکرد

تراز کردن
تراز کردن Alignment به دیده شدن بهتر محتوا کمک میکند. برای پرزنتیشنهای فارسی نگاهمان اول به سمت راست بالای صفحه میافتد و بعد به سمت چپ نگاه میکنیم، پایین میرویم و دوباره به راست و بعد، چپ نگاه میکنیم و …
قرار گرفتن اصولی عناصر بصری چه تصویر Image و چه نوشته Text در پرزنتیشن به رعایت زیبایی و تناسب طرح شما کمک میکند و پیام آن واضحتر میشود. با توجه به محتوا میتوانید به چینش المانها نظم بدهید و مثلاً آنها را در وسط صفحه متمرکز کنید. با ترازبندی مناسب میتوانید از انباشته شدن محتوا در یک سمت ارائه جلوگیری کنید.

قانون چینش فرد rule of odds
طراح حرفهای ارائه با انتخاب یک عدد فرد، میتواند تمرکز و تاکید را روی یک المان بگذارد و بقیه المانها را به تعداد مساوی اطراف آن المان کلیدی قرار دهد. مثلاً پنج المان را میتوان با قرار دادن یک المان در وسط کادر و گذاشتن چهار المان دیگر به صورت جفت در دو طرف المان اصلی به بهترین شکل نمایش داد. اینطوری در طراحی تعادل ایجاد میشود که چشم نوازتر است.
تکرار
کنتراست با ایجاد تضاد، عناصر محتوا را برجسته میکند و تکرار با همسان سازی و یکنواخت کردن. همانطور که برای طراحی زیبا و کاربر پسند باید از تنوع فونت استفاده کرد، اما تنوع بیش از حد هم آزاردهنده است و مخاطب را گیج میکند. مثلاً برای تیترهای اصلی یک فونت، برای تیترهای فرعی یک فونت دیگر و برای پانویس عکسها یا نوشتههای درون نمودارها فونت سومی باید استفاده شود که هم تنوع در فونتها باشد، هم یکدستی و پیوستگی باعث میشود محتوای شما یک مجموعه منسجم و شکیل به نظر برسد.
استفاده از رنگ سازمانی در طراحی تمپلیتهای رسمی به این علت است. برای طراح دعوت به اقدام Call to action میتوانید دکمه طراحی کنید و در صفحات وبلاگ یا وبسایتتان قرار دهید. اگر شکل و رنگ و فونت به کار رفته در این دکمه در همه صفحات یکی باشد، کار برای مخاطب راحت میشود. هایپرلینک شدن کلمات با رنگ یکسان و خط زیر کلمات هم نشان میدهد که با کلیک روی آن میتوانید وارد لینک جدید شوید. برای مشاهدۀ طراحی دکمۀ دعوت به اقدام میتوانید سایت پرزنتا را مشاهده کنید.

ایجاد حرکت با خطوط
اگر واقعاً میخواهید توجه مخاطب را جلب کنید، میتوانید موقع تصویرسازی محتوا، با چینش درست المانهای بصری به مخاطب حس حرکت و جنبش در تصویر را القا کنید. در تصاویر ثابت خطوط میتوانند حرکت و بُعد ایجاد کنند.

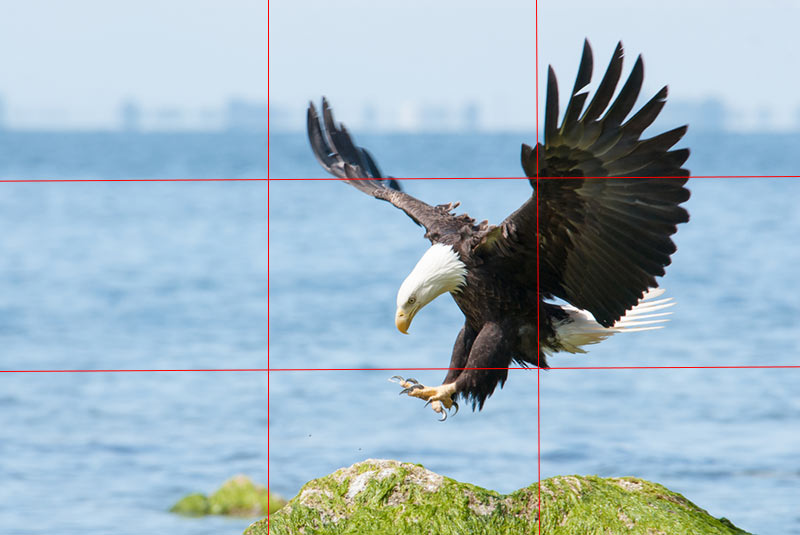
قانون یک سوم
یکی دیگر از اصول سلسه مراتب تصویرسازی، قانون یک سوم the third است. بیشتر طراحها و نقشهکشها از کاغذهای شطرنجی برای رسم استفاده میکنند. این نوع کاغذها به طراحی بهتر و حرفهایتر کمک میکنند.
شما میتوانید کاغذ (اسلاید پاورپوینت یا صفحه پرزی) را با دو خط عمودی و دو خط افقی از طول به ۳ ستون و از عرض هم به ۳ ردیف تقسیم کنید. سپس نقاط برخورد ردیفها و ستونها که ۴ تا هستند را نقاط کانونی در نظر بگیرید. حالا اِلمان کلیدی خود را در میان این نقاط کانونی رسم کنید.